
Design Beautiful Websites Quickly
Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
Concise HTML
Semantic UI treats words and classes as exchangeable concepts.
Classes use syntax from natural languages like noun/modifier relationships, word order, and plurality to link concepts intuitively.
Get the same benefits as BEM or SMACSS, but without the tedium.
<div class="ui three buttons"><button class="ui active button">One</button><button class="ui button">Two</button><button class="ui button">Three</button></div>Intuitive Javascript
Semantic uses simple phrases called behaviors that trigger functionality.
Any arbitrary decision in a component is included as a setting that developers can modify.
Run Code
$('select.dropdown') .dropdown('set selected', ['meteor', 'ember']) ;<select name="skills" multiple="" class="ui fluid dropdown"><option value="">Skills</option><option value="angular">Angular</option><option value="css">CSS</option><option value="ember">Ember</option><option value="html">HTML</option><option value="javascript">Javascript</option><option value="meteor">Meteor</option><option value="node">NodeJS</option></select>Simplified Debugging
Performance logging lets you track down bottlenecks without digging through stack traces.
Run Code


$(<span class="string">'.sequenced.images .image'</span>)
.transition({
debug : <span class="literal">true</span>,
animation : <span class="string">'jiggle'</span>,
duration : <span class="number">500</span>,
interval : <span class="number">200</span>
})
;


Semantic is growing fast. Want to see just how much? Sign up and we'll let you know
 Unbelievable Theming
Unbelievable Theming
Semantic comes equipped with an intuitive inheritance system and high level theming variables that let you have complete design freedom.
Develop your UI once, then deploy with the same code everywhere.
Variable File
Override File
 3000+ Theming Variables
3000+ Theming Variables
The only dogma from this framework: everything arbitrary is mutable.
Theming Guide 50+ UI Components
50+ UI Components
Build your entire site with one UI stack. Share your UI between multiple projects.
 5000+ Commits
5000+ Commits
Semantic UI is a free open source project already used in multiple large scale production environments.
Visit GitHub Unbelievable Breadth
Unbelievable Breadth
Definitions aren't limited to just buttons on a page. Semantic's components allow several distinct types of definitions: elements, collections, views, modules and behaviors which cover the gamut of interface design.
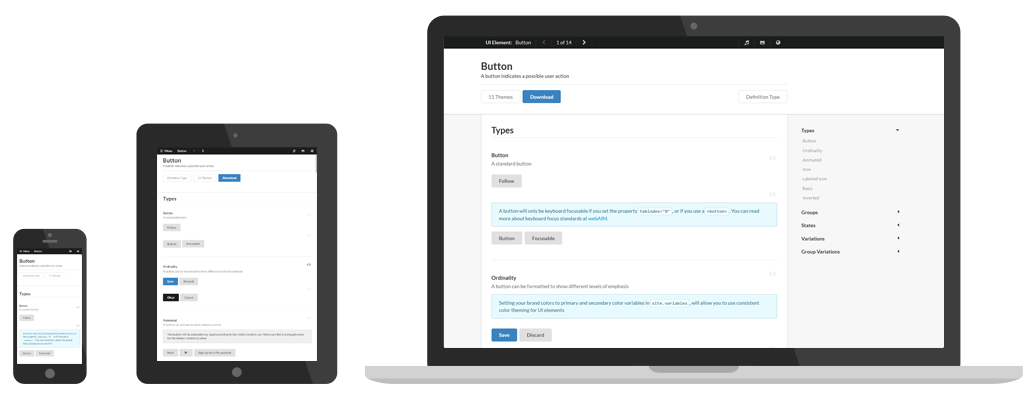
See Layout Examples Responsively Designed
Responsively Designed
Semantic is designed completely with em making responsive sizing a breeze. Design variations built into elements allow you to make the choice how content adjusts for tablet and mobile.
Responsive Examples Partners with Libraries You Love
Partners with Libraries You Love
Semantic has integrations with React, Angular, Meteor, Ember and many other frameworks to help organize your UI layer alongside your application logic.
See Integrations Liberate your Development
Liberate your Development
Enterprise Ready
Build tools, performance logging, support for custom definitions, multiple-levels of theme inheritance—a developer's dream.
Get Started Now


 molly@thebears.com
molly@thebears.com